![]()
はい、本日も 最近多い仕様=タイトル通りの内容 ですw

今年に入って(はや5ヶ月😱)ミシンを買い替え&増やした(現在4台)ほか
トルソー(洋裁用ボディ)も買い換えました。
モノとしては、前のほうがずっと高性能のちゃんとしたボディだったのですが
経年劣化で汚れが目立ってきたし 高さ調節部分が割れて低いままだったので思い切りました。
まあ今となっては、仮縫いその他でボディに待ち針を刺すなんてこともなく
こんな風に、バッグや服を着せたり掛けたりして ほぼ
その雰囲気や大きさを視覚的に分かりやすくするためという目的だけだからです。
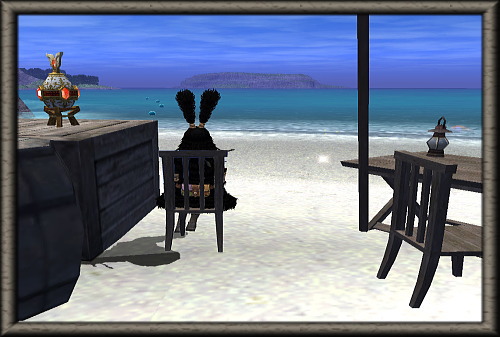
あ、今回は その説明の記事じゃなく~w クロマキー合成です!w
クロマキーとは、
映像の合成処理の技法のうち、特定の色が表示されている領域に他の映像をはめ込む技法のことである。クロマキーは、基本的には青一色または緑一色のシートを背景に人物を立たせて撮影し、
背景には別途撮影した風景を合成する、といった形で利用されている。
これにより、被写体となる人物を現地に行かせて撮影するといった手間を省き(屋内で撮影を行いつつ)
簡易にロケ撮影のような映像を制作できる。
ニュース番組の天気予報などでは、
クロマキーを利用して天気図を背後に表示させながら気象予報士が解説する形式がよく取られる。
==weblio辞書より引用==
TOPの画像がその加工なのはおわかりかと思いますが
こんな感じの加工は、もう10年以上FFXIのSSでやってきているし
ある意味、そっちのほうがずっと時間と手間がかかっていたので
個人的にはこちらのほうが簡単かなーとは感じました。
FFXIのSSの加工は、ふつーに10枚20枚のレイヤ重ねてたりしてましたからw
今考えると、すごい情熱だった!!とw (←じまんw
ただ、ゲームのSS加工と違うのは
光の差し方?明るさといいますか、、不自然にならないバランスがこれからの課題かな?と。
それと 加工に使っているのが 使い慣れたビルダーのオマケソフトで
フォトショなどの高級ソフトを持っていないので そこらへんの機能不足を補いつつ
いかに、誤魔化すか?w まあなんでも慣れだと思うので~~
同じく、クロマキー合成。
ヘアピンなんかも、横にものさしを並べたり 大きさを書き入れたりするより
手のひらに乗せたりこんなふうに頭につけた画像のほうが
人間て その大きさを想像=把握しやすいと思うんです。
少なくとも管理人は、ネットショッピングなんかでいろんな商品を見ててそう感じます。

下のほうが元画像です。(両方とも縮小してますがw)
この背景の緑色を透過(白く塗るのではないw)して レイヤで別の画像をはめ込みます。

こうやってみると、アップにするほうがアラがハッキリ目立ちますねw
映画なんかでも こんな緑背景で俳優さんが撮影しているメイキングとか見かけますけど
聞いた話では、緑が1番被写体(主に人間)と(色が)かぶらないらしいです。
まあクロマキー合成用のソフトだったりすると、同じ緑の色味を抜いてしまうだろうから
たとえば、服とかアクセサリーに緑が含まれているとそこも透明になってしまいますね~w
管理人のは、アナログな手動だからそこらへんの融通はききますw
あとホント言うと、照明器具がほしいところです。
アルミホイルでお手軽レフ板も作ってみたりしましたがイマイチでしたw
明るい画像ってすごく重要で でも実物よりよく見えすぎるのは
逆に失望される可能性も高くなるのでそのあたり難しく
個人的には、自分のPCで見る限りのできるだけ実物に近い色?色相?
に今まで仕上げてきたつもりでが~天候時間に左右されない照明の有無は重要!
でもまあ現実には まずそんな照明設備を置く場所があるはずもなくw
とゆーより、管理人の極度のなまけもの&不精&楽な方に即傾く性分を考えると
そこまで設備投資する価値が無いというのが真実w
この合成の利点は
現実の背景を消してしまうので どんな悲惨な場所でも問題が無いし
たとえば、野外とかの背景を作ることも可能だということです。
使い慣れたオマケソフトで、いかにそれっぽく不自然に見えないように合成するか
これから、練習ですね!![]()