
カテゴリーを増やさないと!って思って
カスタマイズ途中にも関わらず記事を増やしていますが
ブログ構築中なので、こういう話題が多くなりますσ(^◇^;)
このPage Builder by SiteOriginというプラグインは
ページの段組をBOXでさくっとレイアウトしてくれる結構人気のプラグインらしいです。
というか、同じような「ページの段組を作るもの」で別のを探そうとしても
みなさんPage Builder大絶賛で、
他のが検索にほとんど出てこないw( ̄Д ̄;)w
で、管理人も導入を試みたのですが
基本、ウィジェットとかテキスト(文章を入れる)をサクッとはめ込む…
例えて言うなら、セキスイハイムがそうだと思うのですが
家を部屋ごとの箱に分けてそれぞれほとんどを工場で生産し
現場でそのキューブのような箱(部屋のパーツ)を組み合わせていく。
このPage Builderもそんな感じで、自由な大きさの箱をページに並べていく。
でも問題は 通常のエディターが使えないこと!
管理人の場合、エディターでは書けるスクリプト等が何度やっても表示できない・・・
まぁ管理人の死にかけの脳みそを何時間もフル回転させても知識不足なのかもですが(´;ω;`)
で、しがみ付くのを止めて別の方法でページを作っている最中ですが
このPage Builderを入れるともれなく付いてくる?ウィジェットにPriceBoxというのがあって

こんな感じの使い方が出来ます。
ところが、最初 画像を入れ方がわからなかったんです。
たぶん、初心者レベルではピンとこないんだと。
で、毎度の検索!!
ところが、このウィジェットを活用する人が少ないからか
ほとんど取り上げられていない、もしくは画像がない
もしくは、画像が貼ってあっても
『こんなふうに画像も貼れます』みたいな!!!
いやいや、こんな風にっていうところをスルーせず
そこが知りたいところじゃないか!!q(`Д´●)
wordpressに手を出した初心者は、こういう気持ちなはず!w
前に書いたように
帯に短し、たすきに長し・・・・
仕方なく、(信用できない)自身の脳みそで考えることに。
とはいっても、他に書き込むところがないのでここだろうなーとは簡単に想像できるんですけどw
やはり、信用できる知識のある人の書いたもののほうが安心できるじゃないですかーw
結論!
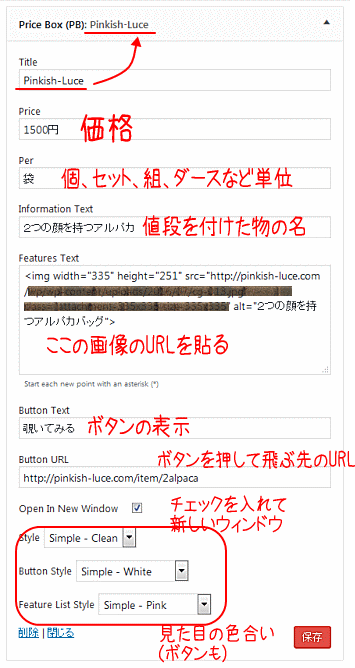
imgタグで指定
<img border="0" src="画像のフルパスが安全.jpg" width="幅" height="高さ" alt="○○○">
ここで重要なのは 画像の幅を指定すること。(他にborder=”0″はCSS等で指定してあれば不要)
元画像がそのまんま載るっぽいので大きいと大惨事になりそうですw
その他の指定は

perっていうのは、~につき 1枚につき100円とかwそういう意味っぽいですね。
テキストボックスには、画像のほかにも文字とか入れられそうですね。
下のほうのプルダウンメニューはざっくりした色指定っぽいです。
あれこれ試して表示を確かめて気に入ったものにすればよいかと。
あ、画像に誤字ありましたね; ここの画像× ここに画像のURLを貼る でした 😯
なんとか、自分でも解決できるレベルでしたが
自分の知識は信用できなくて つい安心できる他の方の記事を延々と探していました!(; ̄ー ̄A
