昨夜ふっと記憶の表面に浮上したので、そのことを書こうと思います!
(日付が変ってしまったので、日付的には一昨日になります)
カスタム投稿タイプで作った「一筆」の一覧ページが思ったように表示できない
それをなんとかしようとした悪戦苦闘の10日間~・・・
の前半は、開け~ゴマ! に書きました。
で後半もすぐに書こうとして・・・直後に記憶の底に沈み………![]()
昨夜思い出したので、覚えている限りのメモを残します。
ブログ再開します!
数年周期でやってくる「ブログの体裁変えたい病」
今回もまた長くかかりました!
というより今回は予想以上にすごく長くかかりました!
読者さま、お待たせしました!
なんて口が裂けても言えない僻地ブログなんだし
そこまでこだわらなくても~~って、自分でも思ってます ハイw![]()
この計画の中で一番時間を費やしたのは~~~
の前に
どちらのテーマも完成形というよりカスタマイズ前提のシンプルなテーマです。
まぁそのあたり興味ある方はちゃんとした役立つサイトをお読みください![]()
以下は wordpressカスタマイズのことだけなので興味のある方のみで。
一筆に書いかけて
や、、数行でも記事にしたほうがいいかもしれないと思い直しました。
数年周期で訪れる ブログいじりたい病
wordpressを使う前は HTMLとCSSをいじるのが面白くて
やたら凝り凝りにあれこれ変えていましたが
wordpressになってからは、PHPがどうにも難しくて
だんだん億劫になっていました。
今現在のブログもカスタマイズにずいぶんかかったんですけど
発作のようにたまに起きる「模様替え病」を抑えられず
しばらく工事中にさせていただきます。m( __ __ )m
今回の主な目的と工程
現在のものは、
たくさんあるwordpressの無料テーマから元になるテーマ(たくさんのファイルセット)
を選んでそこからカスタマイズしているのですが
元になるテーマをまず変更してからそれを自分の出来る範囲でカスタマイズする予定です。
その際 今やレスポンシブデザインが当たり前、というか
「スマホやタブレットで見られる」事のほうが多いかもしれないので
画像の大きさやレイアウトをそっち方向に意識して作る。
それとトップページを作らず普通のブログのような形にする。
なんていうか、あいも変らず山奥の峠の茶屋みたいなブログだし
もう昔みたいな凝り凝りにせず 見易さや使いやすさ優先で
すっきりシンプルのほうがいいのでは?と思っているので
そのあたりのページレイアウト変更もできるところまで。
それではまた!w がんばります!w

クマ
記事を投稿するとき、今までのブログでも絵文字や画像を多用してきたので
この新しいブログも、そのやり方は止めたくないと思っています。
というか、
やっぱり、好きなように自由に書きたいじゃないですか~w
とはいうものの、基本wordpressを使ったブログやホームページって
企業やお勉強サイトが多いと思うので実用的で顔文字も少ないと思います。
かといって、とあるAme○○ブログのように、
文字数の割にアゲアゲやキラキラのアニメーションgifがやたら多いのはちょっと個人的にチョット・・・
かしこまってなくて、かつ派手でもなく~を 今まで通り目指して生きたいわけですw
で、wordpressのエディタは2種類使えて、
ビジュアル~はタグ打ちしない人向きでテキスト~はそこそこタグ打ちできる人向き
しかし、プラグインでエディタの機能を拡張しても実際問題個人的には使い勝手が良いと思えないw
少し絵文字が使えても妙に堅苦しくて ビミョーー・・・( ̄∇ ̄;)
そこで、気に入っているもしくは使い慣れている絵文字をなるべく簡単につかえるようにしたい!!!
まず、使いたい画像の名前を 見やすいようにemoji_1 emoji_2とか=同じファイル名+後ろに連番=に書き換える
それをまとめて、メディアにアップロード。
投稿記事の使いたいところで、メディア追加を開いて選ぶ。
このとき [配置]のところは「なし」に指定。
ファイル名を変更したのは、以降画像をアップロードしていると
メディアライブラリーで探すのが大変なので
ライブラリーの検索で たとえば[emoji]とか入れると
まとめて出てくるようにして選びやすくするためです。![]() ←こんな感じ。
←こんな感じ。
(本当はもうちょい違うやり方を考えたんですがうまくいかないので普通のやり方で・・・![]()

カテゴリーを増やさないと!って思って
カスタマイズ途中にも関わらず記事を増やしていますが
ブログ構築中なので、こういう話題が多くなりますσ(^◇^;)
このPage Builder by SiteOriginというプラグインは
ページの段組をBOXでさくっとレイアウトしてくれる結構人気のプラグインらしいです。
というか、同じような「ページの段組を作るもの」で別のを探そうとしても
みなさんPage Builder大絶賛で、
他のが検索にほとんど出てこないw( ̄Д ̄;)w
で、管理人も導入を試みたのですが
基本、ウィジェットとかテキスト(文章を入れる)をサクッとはめ込む…
例えて言うなら、セキスイハイムがそうだと思うのですが
家を部屋ごとの箱に分けてそれぞれほとんどを工場で生産し
現場でそのキューブのような箱(部屋のパーツ)を組み合わせていく。
このPage Builderもそんな感じで、自由な大きさの箱をページに並べていく。
でも問題は 通常のエディターが使えないこと!
管理人の場合、エディターでは書けるスクリプト等が何度やっても表示できない・・・
まぁ管理人の死にかけの脳みそを何時間もフル回転させても知識不足なのかもですが(´;ω;`)
で、しがみ付くのを止めて別の方法でページを作っている最中ですが
このPage Builderを入れるともれなく付いてくる?ウィジェットにPriceBoxというのがあって

こんな感じの使い方が出来ます。
ところが、最初 画像を入れ方がわからなかったんです。
たぶん、初心者レベルではピンとこないんだと。
で、毎度の検索!!
ところが、このウィジェットを活用する人が少ないからか
ほとんど取り上げられていない、もしくは画像がない
もしくは、画像が貼ってあっても
『こんなふうに画像も貼れます』みたいな!!!
いやいや、こんな風にっていうところをスルーせず
そこが知りたいところじゃないか!!q(`Д´●)
wordpressに手を出した初心者は、こういう気持ちなはず!w
前に書いたように
帯に短し、たすきに長し・・・・
仕方なく、(信用できない)自身の脳みそで考えることに。
とはいっても、他に書き込むところがないのでここだろうなーとは簡単に想像できるんですけどw
やはり、信用できる知識のある人の書いたもののほうが安心できるじゃないですかーw
結論!
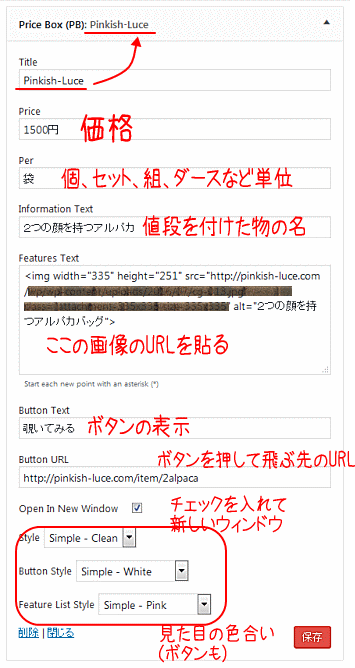
imgタグで指定
<img border="0" src="画像のフルパスが安全.jpg" width="幅" height="高さ" alt="○○○">
ここで重要なのは 画像の幅を指定すること。(他にborder=”0″はCSS等で指定してあれば不要)
元画像がそのまんま載るっぽいので大きいと大惨事になりそうですw
その他の指定は

perっていうのは、~につき 1枚につき100円とかwそういう意味っぽいですね。
テキストボックスには、画像のほかにも文字とか入れられそうですね。
下のほうのプルダウンメニューはざっくりした色指定っぽいです。
あれこれ試して表示を確かめて気に入ったものにすればよいかと。
あ、画像に誤字ありましたね; ここの画像× ここに画像のURLを貼る でした 😯
なんとか、自分でも解決できるレベルでしたが
自分の知識は信用できなくて つい安心できる他の方の記事を延々と探していました!(; ̄ー ̄A